04-05-2023, 08:53 PM
Hola
Vamos a contar como instalar un sencillo dashboard (tablero) en docker para lanzar nuestras aplicaciones o enlaces web desde nuestro navegador del ordenador o desde el móvil.
Su función se similar a Dashy o el Homepage.
En una reunión gastronómica con Orimenak y Montxu se comentó el problema de Dashy desde un móvil que permitía accidentalmente el editar el panel.
Entonces me puse para probar a Homarr (recomendada por Yeraycito en el grupo de Telegram) que aún está en versiones tempranas 0.12.1
Me gusto su sencillez de instalación y su facilidad de uso.
Para instalarlo sólo hemos de lanzar el siguiente comando desde consola
Si revisamos la sentencia anterior vemos que el puerto que usará es el 7575.
Si en vuestra nas está ocupado y tenéis libre el 7373, debemos cambiar 7575:7575 por 7373:7575
Luego definimos dos rutas persistentes para que mantenga la configuración e iconos personalizados.
esto se hace con la opciones siguientes:
-v /share/DockerData/hommar/configs:/app/data/configs
-v /share/DockerData/hommar/iconos:/app/public/icons
Parto de que tenemos en la nas la carpeta compartida "DockerData", pero si tenéis otra podéis cambiarla.
Dentro de ella se creará una nueva llamada "homarr" que contendrá dos mas.
Una llamada "configs" con las configuraciones y otra llamada "iconos" donde dejaremos archivos png y svg.
Para asegurarse de que son accesibles los iconos asignaremos permisos 755 en esa carpeta de iconos.
Luego usamos una variable llamada "EDIT_MODE_PASSWORD" para definir una clave que usaremos para bloquear y desbloquear la edición de los marcadores en el tablero.
Para actualizar el docker, sólo hemos de borrarlo desde consola con "docker rm homarr" y volver a lanzar el comando de creación. Al tener carpetas persistentes, las configuraciones e iconos se mantienen.
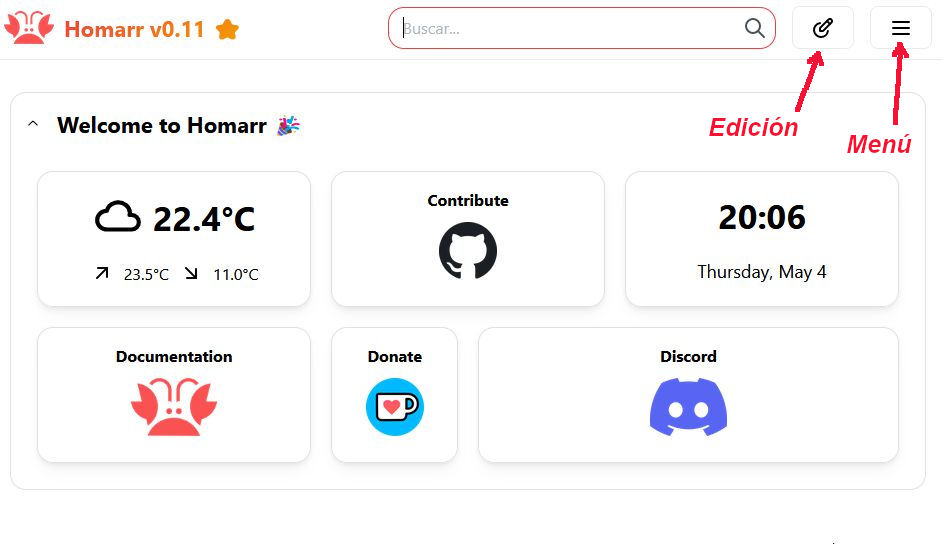
Tras la instalación veremos algo así cuando vamos a la web http://ip_nas:7575

No tiene mucho misterio, un botón de edición y un menú.
Si pulsamos el botón de edición, podemos mover y recolocar los iconos.
He notado que alguna vez falla, pero hay que tener en cuenta que la versión es muy temprana y hay otras formas de hacerlo.
1- edición por botón
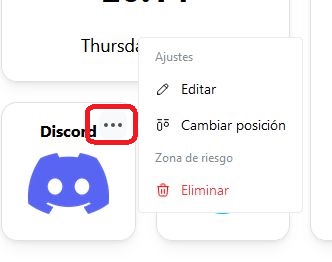
Y si pulsamos en sus puntos suspensivos tenemos un submenú

Desde aquí podemos hacer para una edición mas detallada

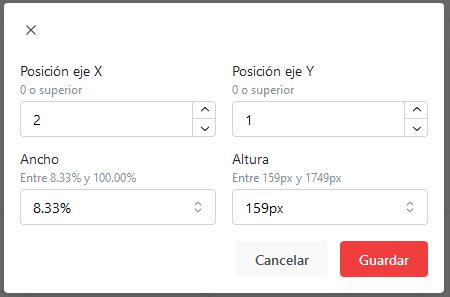
Y permite colocarlos posición de coordenadas, siendo el cero la primera fila/primera columna.
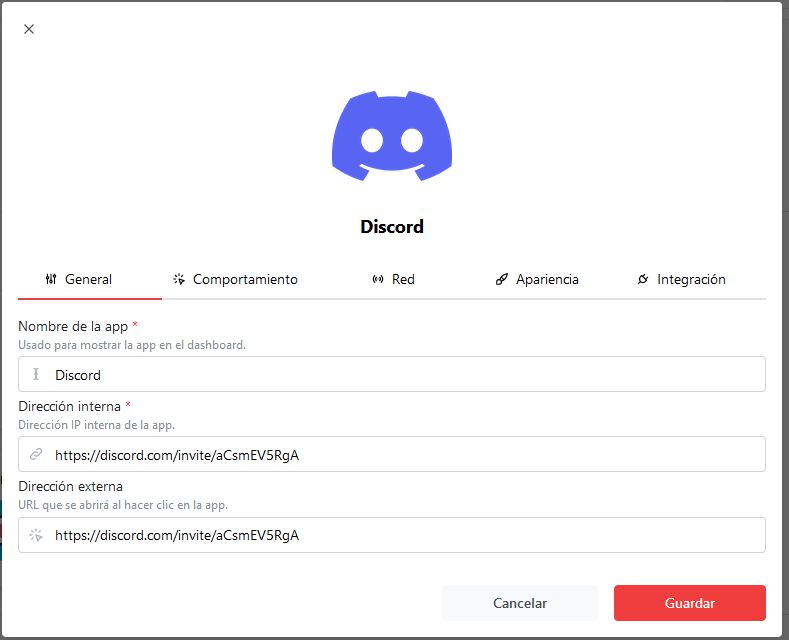
Si lo editamos tenemos varias posibilidades

Nombre del marcador y ruta de acceso. Si ponemos un nombre muy largo, lo acorta con puntos suspensivos.

Para que abra o no una nueva ventana

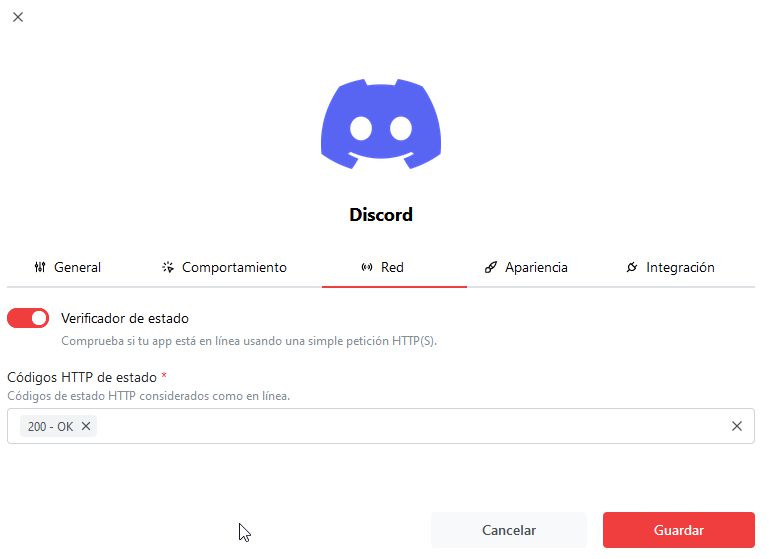
Para verificar si está activa o no con un indicador en verde o rojo. Pudiendo comprobar distintos estados de respuesta

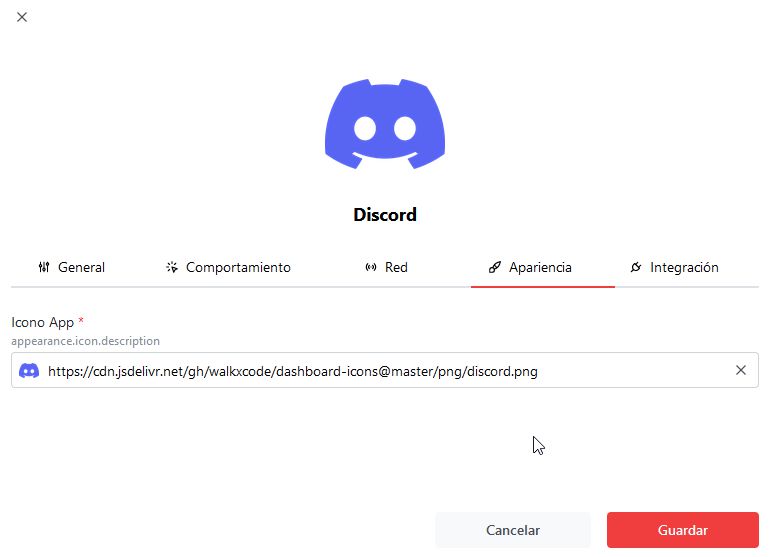
Icono de la app. Reconoce muchos y los descarga de la web.
Pero podemos tener los nuestros propios en png o svg si los dejamos en la carpeta persistente que usamos en la definición del docker.
Si tenéis problemas de acceso a esa carpeta, aplicar un permisos 755 en esa carpeta.

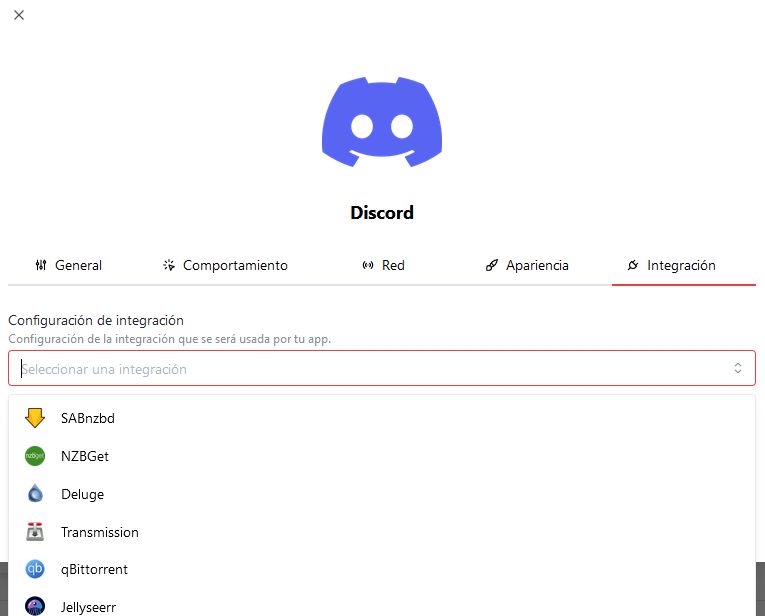
Y esto es para integrarlo con una lista de aplicaciones.
Estas integraciones son especificas de cada una y pueden servir por ejemplo para dejar predefinido el usuario y clave de acceso a esa aplicación.
2- Menú principal
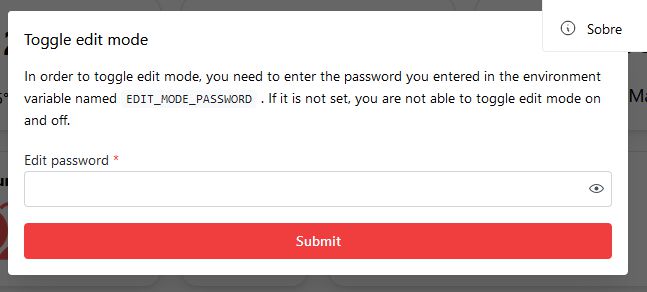
Si pulsamos en menú principal y elegimos "disable edit mode" nos pedirá la clave que definimos en la creación del docker.
A partir de ese momento ya NO podemos alterarlo por descuido o ser modificado por terceras personas.

Si queremos volver a activar la edición, sólo hay que volver a este menú y escribir la clave para que el botón sea de nuevo visible.
Si elegimos del menú principal "ajustes" tenemos dos grupos principales: común y personalizaciones
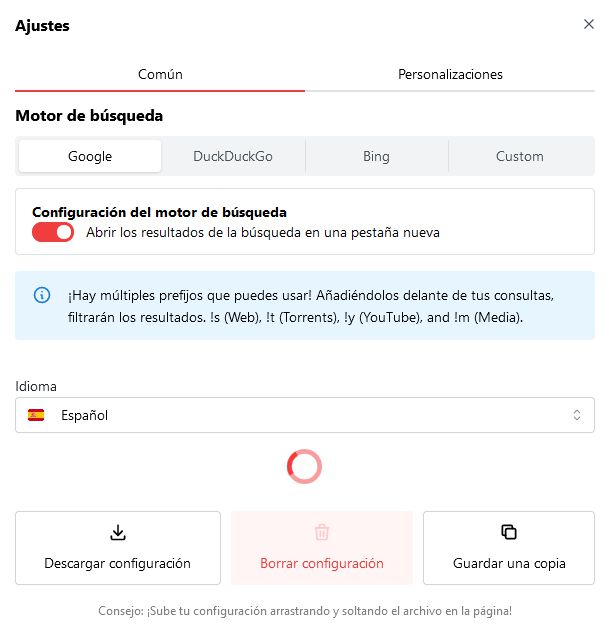
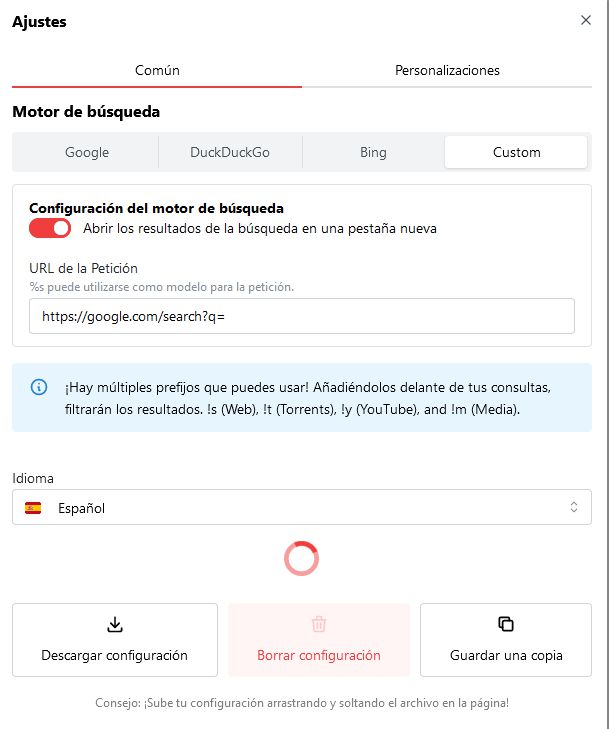
En común tenemos la opción de elegir entre tres buscadores o un cuarto mas personalizado


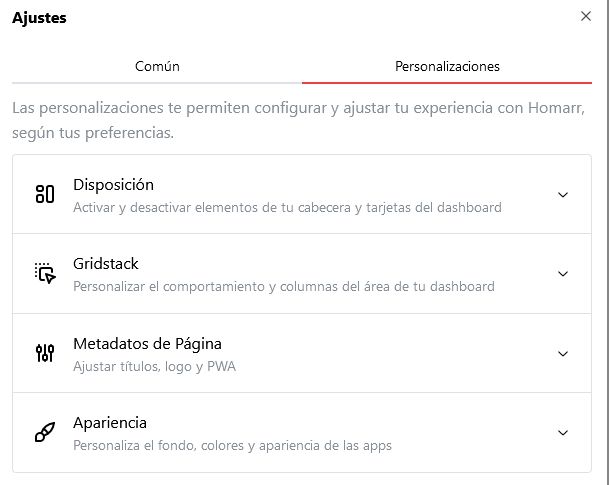
En personalizaciones tenemos desplegables las siguientes opciones

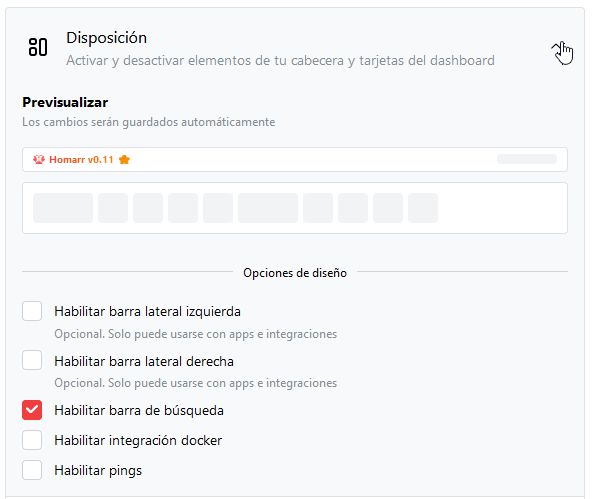
En la primera son opciones visuales de barras, integraciones con dockers y pings

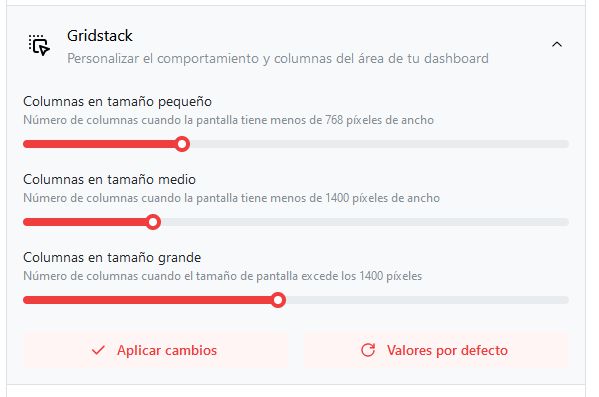
En las opciones de grid podemos elegir tamaños de columnas

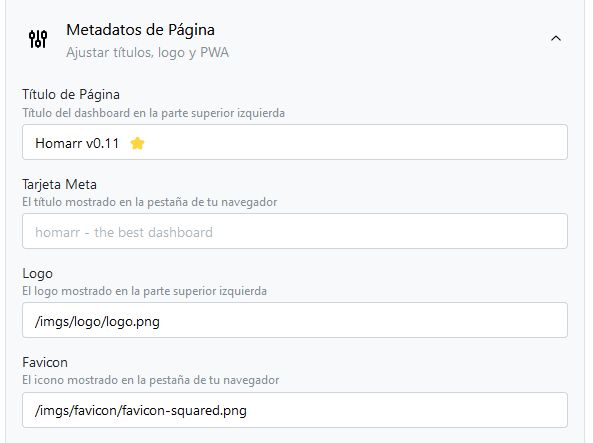
En la tercera podemos definir metadatos, el logo,...

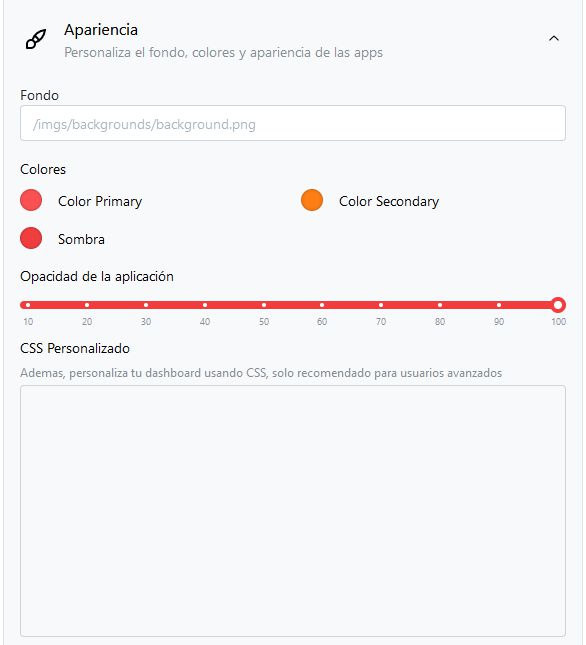
En a cuarta, opciones de apariencia y colores. También permite insertar código CSS

En mi caso, lo que he hecho ha sido ajustarlo desde el móvil para ver todo se encaje perfectamente y el encogido los grupos de botones.
Así al ir al PC, no hay problemas de espacio y recolocación.
Espero que os haya gustado está aplicación.
Como siempre, si veis alguna errata, enviadme mensaje privado y lo corrijo.
Vamos a contar como instalar un sencillo dashboard (tablero) en docker para lanzar nuestras aplicaciones o enlaces web desde nuestro navegador del ordenador o desde el móvil.
Su función se similar a Dashy o el Homepage.
En una reunión gastronómica con Orimenak y Montxu se comentó el problema de Dashy desde un móvil que permitía accidentalmente el editar el panel.
Entonces me puse para probar a Homarr (recomendada por Yeraycito en el grupo de Telegram) que aún está en versiones tempranas 0.12.1
Me gusto su sencillez de instalación y su facilidad de uso.
Para instalarlo sólo hemos de lanzar el siguiente comando desde consola
Code:
docker run --name homarr --restart unless-stopped -p 7575:7575 -v /share/DockerData/hommar/configs:/app/data/configs -v /share/DockerData/hommar/iconos:/app/public/icons -e "EDIT_MODE_PASSWORD=superclave" -d ghcr.io/ajnart/homarr:latestSi revisamos la sentencia anterior vemos que el puerto que usará es el 7575.
Si en vuestra nas está ocupado y tenéis libre el 7373, debemos cambiar 7575:7575 por 7373:7575
Luego definimos dos rutas persistentes para que mantenga la configuración e iconos personalizados.
esto se hace con la opciones siguientes:
-v /share/DockerData/hommar/configs:/app/data/configs
-v /share/DockerData/hommar/iconos:/app/public/icons
Parto de que tenemos en la nas la carpeta compartida "DockerData", pero si tenéis otra podéis cambiarla.
Dentro de ella se creará una nueva llamada "homarr" que contendrá dos mas.
Una llamada "configs" con las configuraciones y otra llamada "iconos" donde dejaremos archivos png y svg.
Para asegurarse de que son accesibles los iconos asignaremos permisos 755 en esa carpeta de iconos.
Luego usamos una variable llamada "EDIT_MODE_PASSWORD" para definir una clave que usaremos para bloquear y desbloquear la edición de los marcadores en el tablero.
Para actualizar el docker, sólo hemos de borrarlo desde consola con "docker rm homarr" y volver a lanzar el comando de creación. Al tener carpetas persistentes, las configuraciones e iconos se mantienen.
Tras la instalación veremos algo así cuando vamos a la web http://ip_nas:7575
No tiene mucho misterio, un botón de edición y un menú.
Si pulsamos el botón de edición, podemos mover y recolocar los iconos.
He notado que alguna vez falla, pero hay que tener en cuenta que la versión es muy temprana y hay otras formas de hacerlo.
1- edición por botón
Y si pulsamos en sus puntos suspensivos tenemos un submenú
Desde aquí podemos hacer para una edición mas detallada
Y permite colocarlos posición de coordenadas, siendo el cero la primera fila/primera columna.
Si lo editamos tenemos varias posibilidades
Nombre del marcador y ruta de acceso. Si ponemos un nombre muy largo, lo acorta con puntos suspensivos.
Para que abra o no una nueva ventana
Para verificar si está activa o no con un indicador en verde o rojo. Pudiendo comprobar distintos estados de respuesta
Icono de la app. Reconoce muchos y los descarga de la web.
Pero podemos tener los nuestros propios en png o svg si los dejamos en la carpeta persistente que usamos en la definición del docker.
Si tenéis problemas de acceso a esa carpeta, aplicar un permisos 755 en esa carpeta.
Y esto es para integrarlo con una lista de aplicaciones.
Estas integraciones son especificas de cada una y pueden servir por ejemplo para dejar predefinido el usuario y clave de acceso a esa aplicación.
2- Menú principal
Si pulsamos en menú principal y elegimos "disable edit mode" nos pedirá la clave que definimos en la creación del docker.
A partir de ese momento ya NO podemos alterarlo por descuido o ser modificado por terceras personas.
Si queremos volver a activar la edición, sólo hay que volver a este menú y escribir la clave para que el botón sea de nuevo visible.
Si elegimos del menú principal "ajustes" tenemos dos grupos principales: común y personalizaciones
En común tenemos la opción de elegir entre tres buscadores o un cuarto mas personalizado
En personalizaciones tenemos desplegables las siguientes opciones
En la primera son opciones visuales de barras, integraciones con dockers y pings
En las opciones de grid podemos elegir tamaños de columnas
En la tercera podemos definir metadatos, el logo,...
En a cuarta, opciones de apariencia y colores. También permite insertar código CSS
En mi caso, lo que he hecho ha sido ajustarlo desde el móvil para ver todo se encaje perfectamente y el encogido los grupos de botones.
Así al ir al PC, no hay problemas de espacio y recolocación.
Espero que os haya gustado está aplicación.
Como siempre, si veis alguna errata, enviadme mensaje privado y lo corrijo.
Un saludo
Agur eta ondo ibili
Ganekogorta (TS-469Pro, TVS-673e, QBoat Sunny, TS-453Be, TR-002 y QHora-301w) Ʀɐɯ0η
Agur eta ondo ibili
Ganekogorta (TS-469Pro, TVS-673e, QBoat Sunny, TS-453Be, TR-002 y QHora-301w) Ʀɐɯ0η

